-

WEB前端
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 小职
2021-09-07
来源 :
阅读 439
评论 0
小职
2021-09-07
来源 :
阅读 439
评论 0
摘要:本文主要介绍了web前端技术应用:运用js和jquery实现风琴图,通过具体的内容向大家展现,希望对大家前端开发JS/jQuery的学习有所帮助。
本文主要介绍了web前端技术应用:运用js和jquery实现风琴图,通过具体的内容向大家展现,希望对大家前端开发JS/jQuery的学习有所帮助。

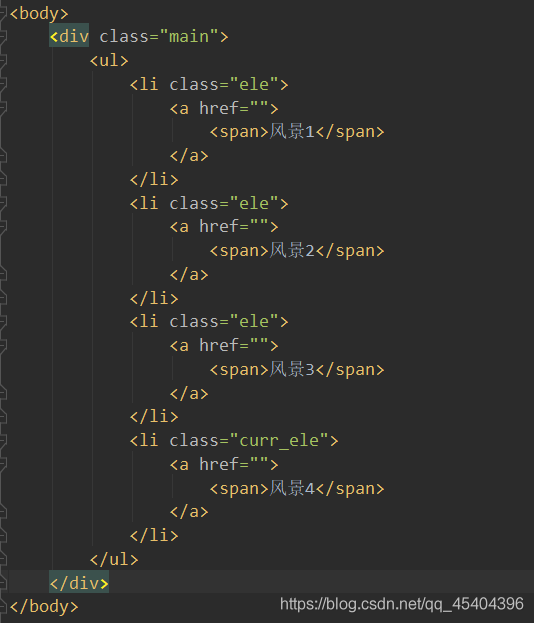
1.html结构

竟然是风琴图,那么就有图片咯,这里为每个li标签元素设置了背景图片,具体请看下方的css样式就知道。
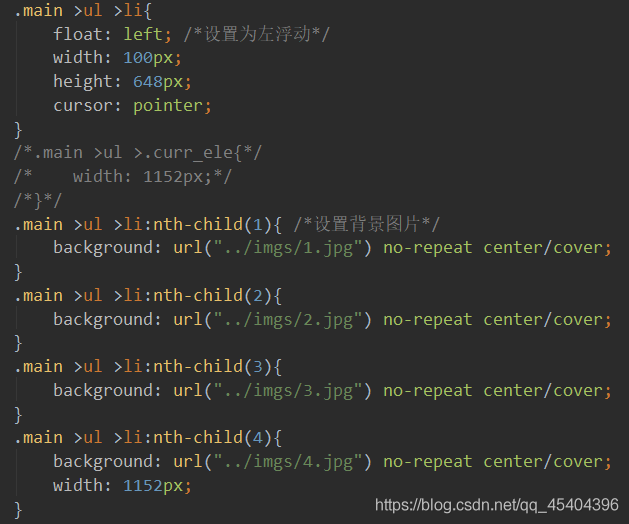
2.CSS样式

因为li标签是块级标签,为了使这些li标签能在一行显示,可以设置li为左浮动,每个li设置了默认宽度,当然,一打开这个界面的时候,默认情况下可以看到一张完整的图片,所以这里设置最后一个li标签元素的宽度为1152px(为什么使1152,这里使用的图片宽高为1920*1080,1920**0.6=1152)
另外css样式背景有一句这样的center/cover,小编使用图片宽度为1920*1080,如果不加这个,那么显示效果只能图片的一部分,而加上这个,整个图片就可以完整显示出来了。
3.js和jquery代码

为了实现最终效果,首先需要找到相应的li标签元素。
之后为每个li标签元素添加一个事件onmouseover,也就是鼠标点击到当前li标签元素会触发的事件,当然还要判断一下当前li标签元素的class属性值是否为‘ele‘,如果是才执行接下来的语句。
然后将class属性值为’curr_ele‘的class属性重新赋值为’ele‘,当前标签元素class属性为’curr_ele‘
最后就是动画效果了,stop()表示停止当前正在运行的动画,animate() 方法执行 CSS 属性集的自定义动画。不了解的读者可以来w3c看一下,链接为:stop()、animate()
4.运行结果
我是小职,记得找我
✅ 解锁高薪工作
✅ 免费获取基础课程·答疑解惑·职业测评

 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0



您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号