-

WEB前端
站-
热门城市 全国站>
-
其他省市
-
-

 15692118659
15692118659
 小职
2021-04-02
来源 :网络
阅读 680
评论 0
小职
2021-04-02
来源 :网络
阅读 680
评论 0
摘要:本文主要介绍了前端Javascript练手项目—仅用18行JavaScript实现一个倒数计时器,通过具体的内容向大家展现,希望对大家前端Javascript开发的学习有所帮助。
本文主要介绍了前端Javascript练手项目—仅用18行JavaScript实现一个倒数计时器,通过具体的内容向大家展现,希望对大家前端Javascript开发的学习有所帮助。

前言
有时,您将需要构建一个JavaScript倒数时钟。您可能有活动,销售,促销或游戏。您可以使用原始JavaScript构建时钟,而不用寻找最近的插件。虽然有很多很棒的时钟插件,但是使用原始JavaScript可以带来以下好处:
您的代码将是轻量级的,因为它将具有零依赖性。
您的网站将表现更好。您无需加载外部脚本和样式表。
您将拥有更多控制权。您将构建时钟,使其行为完全符合您希望的方式(而不是尝试将插件弯曲到您的意愿)。
因此,事不宜迟,这里介绍了如何仅用18行JavaScript来制作自己的倒计时时钟

仅用18行JavaScript实现一个倒数计时器
基本时钟:倒数到特定的日期或时间
以下是创建基本时钟所涉及步骤的快速概述:
设置有效的结束日期。
计算剩余时间。
将时间转换为可用格式。
将时钟数据输出为可重复使用的对象。
在页面上显示时钟,并在时钟为零时停止时钟。
设定有效的结束日期
首先,您需要设置一个有效的结束日期。这应该是JavaScript的Date.parse()方法可以理解的任何格式的字符串。例如:
在ISO 8601格式:
const deadline = '2015-12-31';
简短格式:
const deadline = '31/12/2015';
或者,长格式:
const deadline = 'December 31 2015';
这些格式中的每一种都允许您指定确切的时间和时区(对于ISO日期,则为UTC的偏移量)。例如:
const deadline = 'December 31 2015 23:59:59 GMT+0200';
您可以在本文中阅读有关JavaScript中日期格式的更多信息。
计算剩余时间
下一步是计算剩余时间。我们需要编写一个函数,该函数需要一个表示给定结束时间的字符串(如上所述)。然后,我们计算该时间与当前时间之间的时差。看起来像这样:
function getTimeRemaining(endtime){
const total = Date.parse(endtime) - Date.parse(new Date());
const seconds = Math.floor( (total/1000) % 60 );
const minutes = Math.floor( (total/1000/60) % 60 );
const hours = Math.floor( (total/(1000*60*60)) % 24 );
const days = Math.floor( total/(1000*60*60*24) );
return {
total,
days,
hours,
minutes,
seconds
};
}
首先,我们创建一个变量total,以保留剩余时间直到截止日期。该Date.parse()函数将时间字符串转换为毫秒值。这使我们可以相减两次,并获得两者之间的时间量。
const total = Date.parse(endtime) - Date.parse(new Date());
将时间转换为可用格式
现在,我们要将毫秒转换为天,小时,分钟和秒。让我们以秒为例:
const seconds = Math.floor( (t/1000) % 60 );
让我们分解一下这里发生的事情。
将毫秒除以1000可转换为秒: (t/1000)
将总秒数除以60,然后取余数。您不希望所有的秒数,仅需要计算分钟数之后剩下的秒数:(t/1000) % 60
四舍五入到最接近的整数。这是因为您需要完整的秒数,而不是几分之一秒:Math.floor( (t/1000) % 60 )
重复此逻辑,将毫秒转换为分钟,小时和天。
输出时钟数据作为可重用对象
准备好几天,几小时,几分钟和几秒钟之后,我们现在可以将数据作为可重用的对象返回:
return {
total,
days,
hours,
minutes,
seconds
};
该对象允许您调用函数并获取任何计算值。这是如何获取剩余时间的示例:
getTimeRemaining(deadline).minutes
方便吧?
显示时钟并在达到零时停止
现在,我们有了一个可以花费剩余的天,小时,分钟和秒的功能,我们可以构建时钟了。首先,我们将创建以下HTML元素来保存时钟:
<div id="clockdiv"></div>
然后,我们将编写一个在新div中输出时钟数据的函数:
function initializeClock(id, endtime) {
const clock = document.getElementById(id);
const timeinterval = setInterval(() => {
const t = getTimeRemaining(endtime);
clock.innerHTML = 'days: ' + t.days + '<br>' +
'hours: '+ t.hours + '<br>' +
'minutes: ' + t.minutes + '<br>' +
'seconds: ' + t.seconds;
if (t.total <= 0) {
clearInterval(timeinterval);
}
},1000);
}
该函数有两个参数。这些是包含我们时钟的元素的ID,以及倒计时的结束时间。在函数内部,我们将声明一个clock变量并将其用于存储对我们的时钟容器div的引用。这意味着我们不必继续查询DOM。
接下来,我们将使用setInterval每秒执行一个匿名函数。此功能将执行以下操作:
计算剩余时间。
将剩余时间输出到我们的div。
如果剩余时间为零,请停止计时。
此时,剩下的唯一步骤是像这样运行时钟:
initializeClock('clockdiv', deadline);
恭喜你!现在,您仅用18行JavaScript就拥有了一个基本时钟。
准备显示时钟
在设置时钟样式之前,我们需要进行一些细化。
消除初始延迟,使您的时钟立即显示。
提高时钟脚本的效率,以免持续重建整个时钟。
根据需要添加前导零。
消除初始延迟
在时钟中,我们习惯于setInterval每秒更新一次显示。多数情况下,这很好,除非在开始时会有一秒钟的延迟。要消除此延迟,我们必须在间隔开始之前更新一次时钟。
让我们将要传递给setInterval它的匿名函数移到其自己的独立函数中。我们可以命名这个函数updateClock。在updateClock外部调用该函数setInterval,然后在内部再次调用setInterval。这样,时钟显示就没有延迟了。
在您的JavaScript中,替换为:
const timeinterval = setInterval(() => { ... },1000);
有了这个:
function updateClock(){
const t = getTimeRemaining(endtime);
clock.innerHTML = 'days: ' + t.days + '<br>' +
'hours: '+ t.hours + '<br>' +
'minutes: ' + t.minutes + '<br>' +
'seconds: ' + t.seconds;
if (t.total <= 0) {
clearInterval(timeinterval);
}
}
updateClock(); // run function once at first to avoid delay
var timeinterval = setInterval(updateClock,1000);
避免持续重建时钟
我们需要使时钟脚本更高效。我们只想更新时钟中的数字,而不是每秒重新构建整个时钟。实现此目的的一种方法是将每个数字放在span标签中,然后仅更新这些跨度的内容。
这是HTML:
<div id="clockdiv">
Days: <span></span><br>
Hours: <span></span><br>
Minutes: <span></span><br>
Seconds: <span></span>
</div>
现在让我们参考这些元素。在clock定义变量的位置之后添加以下代码:
const daysSpan = clock.querySelector('.days');
const hoursSpan = clock.querySelector('.hours');
const minutesSpan = clock.querySelector('.minutes');
const secondsSpan = clock.querySelector('.seconds');
接下来,我们需要更改updateClock功能以及更新数字。新代码如下所示:
function updateClock(){
const t = getTimeRemaining(endtime);
daysSpan.innerHTML = t.days;
hoursSpan.innerHTML = t.hours;
minutesSpan.innerHTML = t.minutes;
secondsSpan.innerHTML = t.seconds;
...
}
添加前导零
现在时钟不再每秒都在重建,我们还有另一件事要做:添加前导零。例如,不是让时钟显示7秒,而是显示07秒。一种简单的方法是在数字的开头添加字符串“ 0”,然后切掉最后两位数字。
例如,要在“ seconds”值上添加前导零,您可以对此进行更改:
secondsSpan.innerHTML = t.seconds;
对此:
secondsSpan.innerHTML = ('0' + t.seconds).slice(-2);
如果需要,您也可以在分钟和小时中添加前导零。如果您走了这么远,恭喜!您的时钟现在可以显示了。
注意:您可能需要在CodePen中单击“重新运行”才能开始倒计时。
更进一步
下面的示例演示如何针对某些用例扩展时钟。它们都是基于上面看到的基本示例。
自动安排时钟
假设我们希望时钟显示在某些日子,而不是其他日子。例如,我们可能会发生一系列事件,并且不想每次都手动更新时钟。这是提前安排事情的方法。
通过在CSS中将其display属性设置为隐藏时钟none。然后将以下内容添加到initializeClock函数中(以开头的行之后var clock)。一旦initializeClock调用此函数,这将导致时钟仅显示:
clock.style.display = 'block';
接下来,我们可以指定显示时钟的日期。这将替换deadline变量:
const schedule = [
['Jul 25 2015', 'Sept 20 2015'],
['Sept 21 2015', 'Jul 25 2016'],
['Jul 25 2016', 'Jul 25 2030']
];
schedule数组中的每个元素代表一个开始日期和一个结束日期。如上所述,可以包括时间和时区,但是我在这里使用了简单的日期来保持代码的可读性。
最后,当用户加载页面时,我们需要检查是否在指定的时间范围内。该代码应替换先前对该initializeClock函数的调用。
// iterate over each element in the schedule
for (var i=0; i<schedule.length; i++) {
var startDate = schedule[i][0];
var endDate = schedule[i][1];
// put dates in milliseconds for easy comparisons
var startMs = Date.parse(startDate);
var endMs = Date.parse(endDate);
var currentMs = Date.parse(new Date());
// if current date is between start and end dates, display clock
if (endMs > currentMs && currentMs >= startMs ) {
initializeClock('clockdiv', endDate);
}
}
schedule.forEach(([startDate, endDate]) => {
// put dates in milliseconds for easy comparisons
const startMs = Date.parse(startDate);
const endMs = Date.parse(endDate);
const currentMs = Date.parse(new Date());
// if current date is between start and end dates, display clock
if (endMs > currentMs && currentMs >= startMs ) {
initializeClock('clockdiv', endDate);
}
});
现在,您可以提前安排时钟,而无需手动更新。您可以根据需要缩短代码。为了便于阅读,我让我变得冗长。
从用户到达起将计时器设置为10分钟
用户到达或开始特定任务后,有必要在给定的时间内设置倒计时。我们将在此处将计时器设置为10分钟,但是您可以使用任意时间。
我们需要做的就是deadline用这个替换变量:
const timeInMinutes = 10;
const currentTime = Date.parse(new Date());
const deadline = new Date(currentTime + timeInMinutes*60*1000);
该代码将花费当前时间,并增加十分钟。这些值将转换为毫秒,因此可以将它们加在一起并变成新的截止日期。
现在,我们有了一个时钟,可以从用户到达时开始倒数十分钟。随意玩耍,尝试不同的时间长度。
跨页面保持时钟进度
有时,有必要将时钟状态保留的时间不仅限于当前页面。如果我们想在整个网站上设置10分钟的计时器,则我们不希望在用户转到其他页面时将其重置。
一种解决方案是将时钟的结束时间保存在cookie中。这样,导航到新页面不会将结束时间重置为现在的十分钟。
这是逻辑:
如果Cookie中记录了截止日期,请使用该截止日期。
如果不存在该cookie,则设置一个新的截止日期并将其存储在cookie中。
要实现这一点,请用deadline以下内容替换变量:
let deadline;
// if there's a cookie with the name myClock, use that value as the deadline
if(document.cookie && document.cookie.match('myClock')){
// get deadline value from cookie
deadline = document.cookie.match(/(^|;)myClock=([^;]+)/)[2];
} else {
// otherwise, set a deadline 10 minutes from now and
// save it in a cookie with that name
// create deadline 10 minutes from now
const timeInMinutes = 10;
const currentTime = Date.parse(new Date());
deadline = new Date(currentTime + timeInMinutes*60*1000);
// store deadline in cookie for future reference
document.cookie = 'myClock=' + deadline + '; path=/; domain=.yourdomain.com';
}
这段代码利用了cookie和正则表达式,它们本身就是单独的主题。因此,我在这里不再赘述。需要注意的一件事是,您需要更改.yourdomain.com为实际域。
有关客户端事件的重要警告
JavaScript日期和时间是从用户计算机中获取的。这意味着用户可以通过更改计算机上的时间来影响JavaScript时钟。在大多数情况下,这无关紧要。但是,在某些超级敏感的情况下,有必要从服务器获取时间。可以使用一些PHP或Ajax来完成,这两者都超出了本教程的范围。
从服务器获取时间后,我们可以使用本教程中的相同技术来使用它。
加起来
阅读完本文中的示例之后,您现在知道如何仅用几行原始JavaScript代码创建自己的倒数计时器!我们已经研究了如何制作基本的倒数时钟并有效显示它。我们还介绍了添加一些有用的附加功能,包括计划,绝对时间和相对时间,以及使用Cookie保留页面和站点访问之间的状态。
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Countdown Clock</title>
<style type="text/css">
body{
text-align: center;
background: #00ECB9;
font-family: sans-serif;
font-weight: 100;
}
h1{
color: #396;
font-weight: 100;
font-size: 40px;
margin: 40px 0px 20px;
}
#clockdiv{
font-family: sans-serif;
color: #fff;
display: inline-block;
font-weight: 100;
text-align: center;
font-size: 30px;
}
#clockdiv > div{
padding: 10px;
border-radius: 3px;
background: #00BF96;
display: inline-block;
}
#clockdiv div > span{
padding: 15px;
border-radius: 3px;
background: #00816A;
display: inline-block;
}
.smalltext{
padding-top: 5px;
font-size: 16px;
}
</style>
</head>
<body>
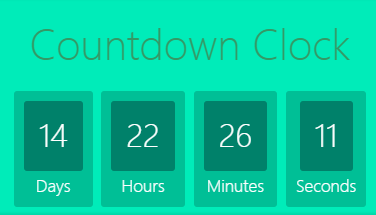
<h1>Countdown Clock</h1>
<div id="clockdiv">
<div>
<span></span>
<div>Days</div>
</div>
<div>
<span></span>
<div>Hours</div>
</div>
<div>
<span></span>
<div>Minutes</div>
</div>
<div>
<span></span>
<div>Seconds</div>
</div>
</div>
<script type="text/javascript">
function getTimeRemaining(endtime) {
const total = Date.parse(endtime) - Date.parse(new Date());
const seconds = Math.floor((total / 1000) % 60);
const minutes = Math.floor((total / 1000 / 60) % 60);
const hours = Math.floor((total / (1000 * 60 * 60)) % 24);
const days = Math.floor(total / (1000 * 60 * 60 * 24));
return {
total,
days,
hours,
minutes,
seconds
};
}
function initializeClock(id, endtime) {
const clock = document.getElementById(id);
const daysSpan = clock.querySelector('.days');
const hoursSpan = clock.querySelector('.hours');
const minutesSpan = clock.querySelector('.minutes');
const secondsSpan = clock.querySelector('.seconds');
function updateClock() {
const t = getTimeRemaining(endtime);
daysSpan.innerHTML = t.days;
hoursSpan.innerHTML = ('0' + t.hours).slice(-2);
minutesSpan.innerHTML = ('0' + t.minutes).slice(-2);
secondsSpan.innerHTML = ('0' + t.seconds).slice(-2);
if (t.total <= 0) {
clearInterval(timeinterval);
}
}
updateClock();
const timeinterval = setInterval(updateClock, 1000);
}
const deadline = new Date(Date.parse(new Date()) + 15 * 24 * 60 * 60 * 1000);
initializeClock('clockdiv', deadline);
</script>
</body>
</html>
我是小职,记得找我
✅ 解锁高薪工作
✅ 免费获取学习教程,开发工具,代码大全,参考书籍

 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0



您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-IT技术咨询与就业发展一体化服务 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号