-

WEB前端
站-
热门城市 全国站>
-
其他省市
-
-

 15692118659
15692118659
 小职
2021-03-30
来源 :网络
阅读 854
评论 0
小职
2021-03-30
来源 :网络
阅读 854
评论 0
摘要:本文主要介绍了web前端Javascript框架-从JS中学习函数式编程的五项支柱,通过具体的内容向大家展现,希望对大家Javascript语言的学习有所帮助。
本文主要介绍了web前端Javascript框架-从JS中学习函数式编程的五项支柱,通过具体的内容向大家展现,希望对大家Javascript语言的学习有所帮助。

一、什么是函数式编程
从FP函数式编程的眼中看来,世界的万事万物就是处理数据流:
input --> process -- output
FP函数式编程是一种思维方式:

比如非函数式,会这样写程序:
> var name = "gaowei";
> var greeting = "Hello,I'm ";;
> console.log(greeting + name)
Hello,I'm gaowei
而函数范式编程则会这样写程序:
> function greet(name) {
... return "Hi, I'm " + name;
... }
> greet("Gaowei");
"Hi, I'm Gaowei"
二、用纯函数 pure-function,避免 副作用 side-effects
举例说明“非纯函数”,
> let name = "Gaowei";
> function greet() {
... console.log("Hi, I'm " + name);
... }
> greet()
Hi, I'm gaowei
这就不是一个纯函数,因为没有返回结果。
而纯函数则是:
> function greet(name) {
... return "Hi, I'm " + name;
... }
三、使用高阶函数 higher-order-function,函数本身可作为输入或者输出
在高阶函数中,函数本身又可作为输入与输出。
> function setAdjectifier(adjective) {
... return function(description) {
..... return adjective + " " + description;
..... }
... }
> let greatifier = setAdjectifier("great");
> greatifier("meeting")
'great meeting'
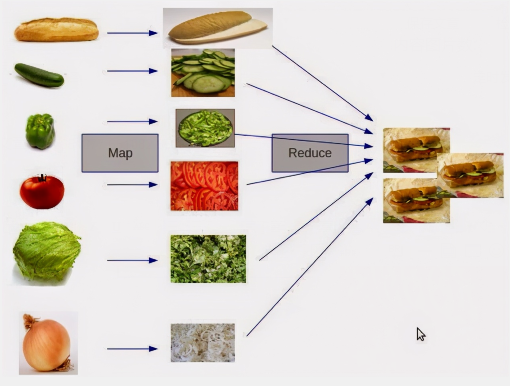
四、不要迭代,用 map, reduce 和 filter
map与filter之间的关联与区别,可以参见下面这张图:

五、不要更改输入数据,用不可变更的数据结构
举例,我们惯常的做法常常为:
> let fruits = ['apple', 'banana', 'peach'];
> fruits[2] = 'orange'
'orange'
> fruits
[ 'apple', 'banana', 'orange' ]
上面的mutation的处理方法,将会修改原始数据。
尝试 functional-programming的方式为:
> newFruits = fruits.map( rm => rm == "orange" ? "peach" : rm)
[ 'apple', 'banana', 'peach' ]
> fruits
[ 'apple', 'banana', 'orange' ]
而能够高效处理 immutable 数据的常用库为:Mori, immutable.js, Underscor, Lodash, Ramda 等。
我是小职,记得找我
✅ 解锁高薪工作
✅ 免费获取学习教程,开发工具,代码大全,参考书籍

 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0



您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-IT技术咨询与就业发展一体化服务 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号